Hugo Hermit Migration
I’ve been using Hugo for a while. Previously, I was using a Hugo theme called personal-web. Recently found a neat and tidy, minimalism template Hermit, which more or less motivates me to be more diligent to write & share stuff, anything, either serious or random topics.


side story as a New Year resolution I made N (<3) years ago, I’ve been trying to keep the digital life as simple and organized as possible, which was inspired by this summary by NickTalk. Hope building archiv could help me achieve the goal.
# Step 1
hugo new site archiv
cd archiv
# initialize git and add a remote
git init
git remote add origin git@git.com:<username>/<repository-1>.git
# make some changes, commit and push.
# Add theme hermit as a submodule
git submodule add https://github.com/Track3/hermit.git themes/hermit
# Local test
hugo server --disableFastRender -D
# Modify Params in config.toml
emacs -nw config.toml
# Step 2
hugo new about.md
hugo new posts/Hugo Hermit Migration.md
hugo new posts/202007/Hugo Hermit Migration.md
Normally, we need two repositories:
repository-1is for saving all Hugo stuff we’ve edited in this folder;repository-2is for hosting the website (contents in\public).- In this case,
<username>/<username>.github.io
- In this case,
# Step 3
git submodule add -b master git@git.com:<username>/<repository-2>.git public
# check the .gitmodules
[submodule "themes/hermit"]
path = themes/hermit
url = https://github.com/Track3/hermit.git
[submodule "public"]
path = public
url = git@github.com:<username>/<username>.github.io.git
branch = master
side notes
- Be careful the 2FA settiing of your Github account
- Keep baseURL as "" (empty string) for now
# Step 4
hugo -t hermit --baseURL='https://djfan.me/'
cd public
git add .
git commit -m 'init public'
git push origin master
Now go to setting page of <username>/<username>.github.io repository. And activate Github Page (master branch option). Checkpoint! Make sure <username>.github.io works before proceeding to the next step.
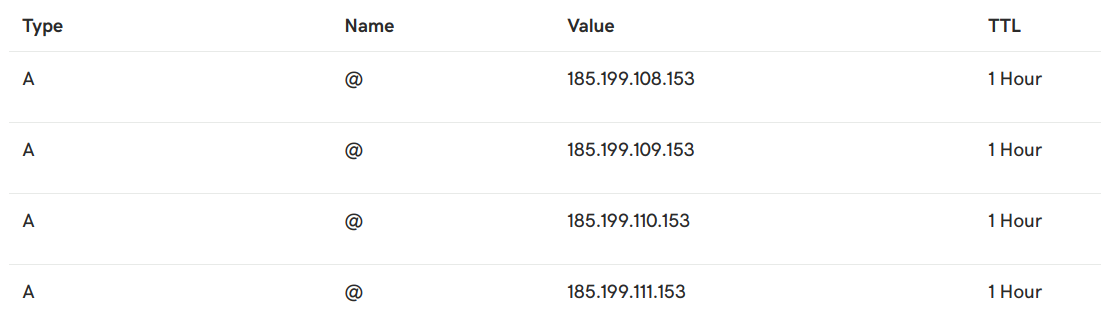
I’ve purchased a domain djfan.me through GoDaddy. Now go to the Manage DNS page and add all four Type A (alias) items. In addition, add CNAME.
# step 5
Type: CNAME
Name: www
Value: <username>.github.io
TTL: 1 Hour

Then, go back to setting page in Github. And add your purchased domain to Custom domain section. It will automatically generate CNAME file in your repository. Make sure sync with your local folder unless you are a fan of git merge.
Now have a cup of tea 🍵 and djfan.me is born.
Waiiit a minute. Bug! Error! I’ve been there before. Two notes:
- Met a CORE-related error? Click one of the posts, then ignore the browser warning and proceed : 🍵
- References & Examples are really helpful and inspiring:
- [Hugo and GitHub Pages Tutorial]: https://azleslie.com/projects/hugo-tutorial/
- [GoDaddy Domain with GitHub Pages]: https://medium.com/@JinnaBalu/godaddy-domain-with-github-pages-62aed906d4ef
- [Example - Multiple
\posts-like sub-directories]: https://beck24.be/ - [Light/Dark Mode Switch]: https://github.com/Track3/hermit/issues/99#issuecomment-646126134
- [Example - Light/Dark Mode Switch]: https://playhing.github.io/posts/